Information architecture
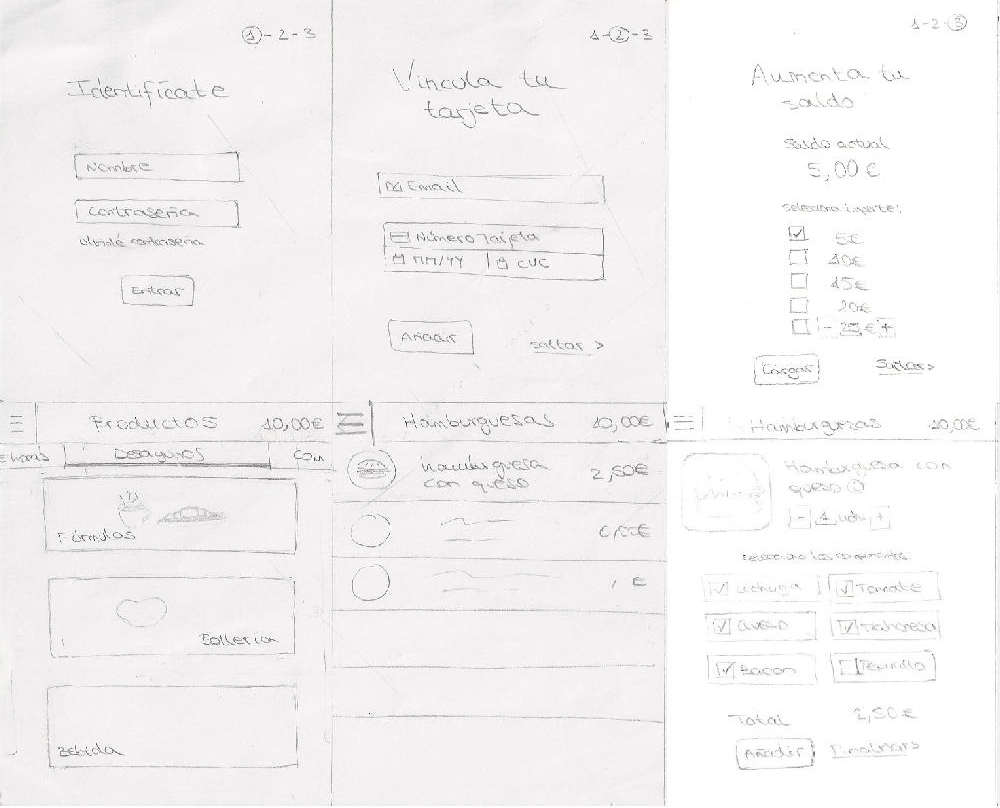
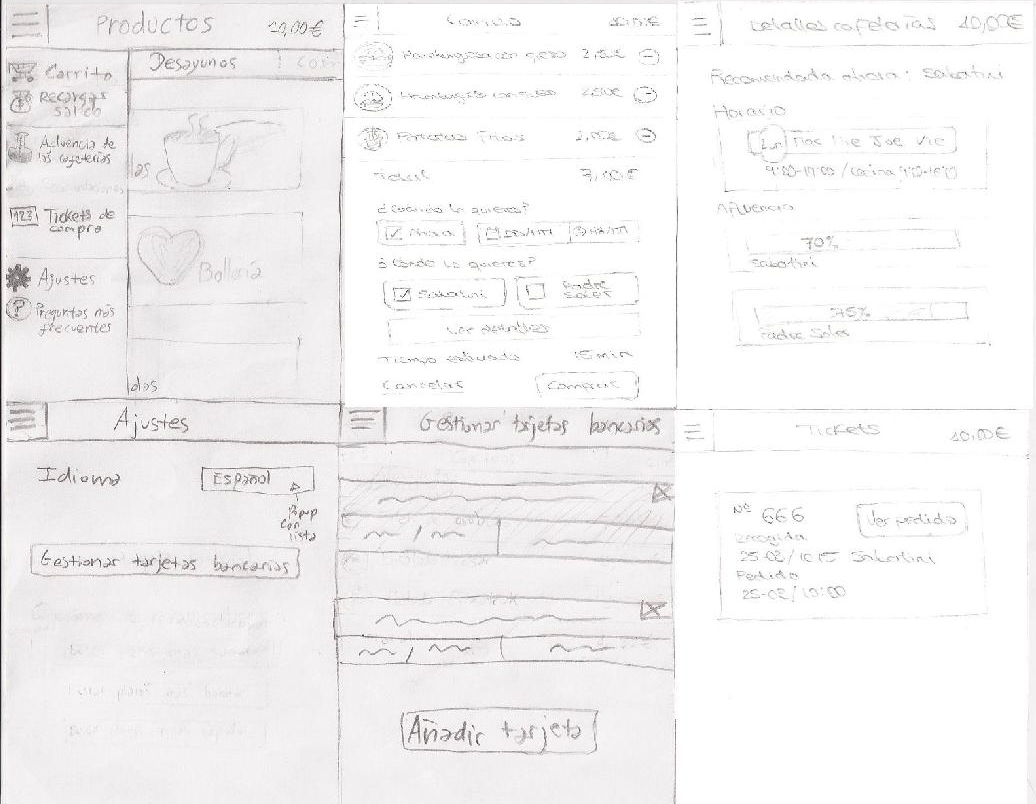
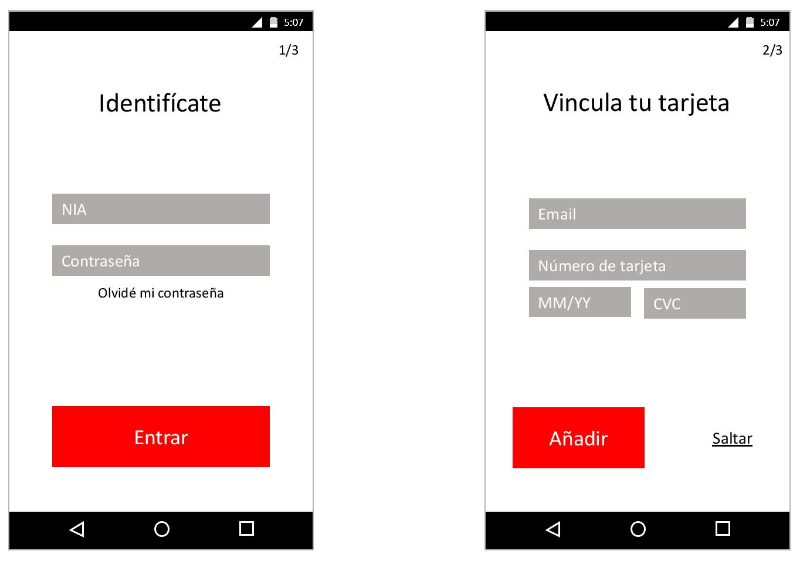
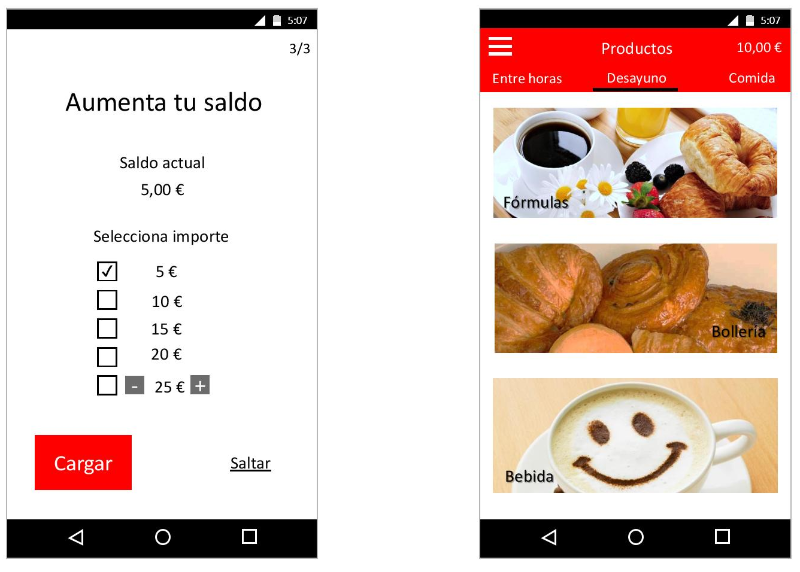
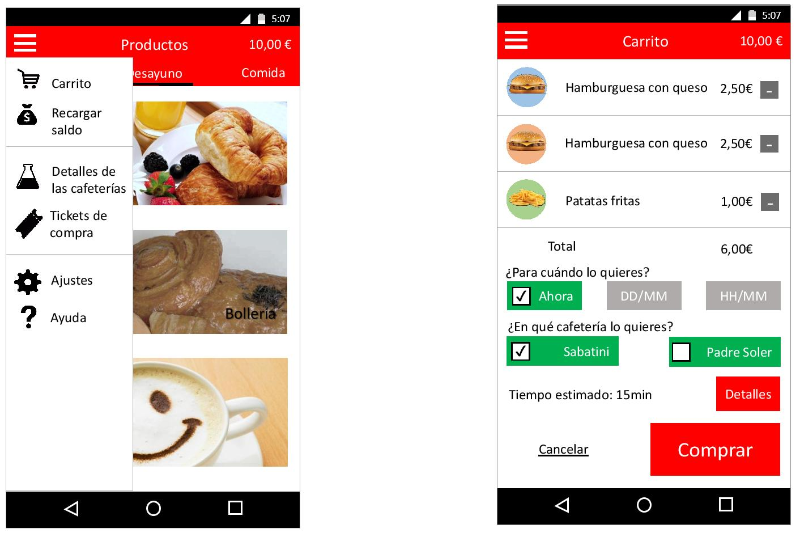
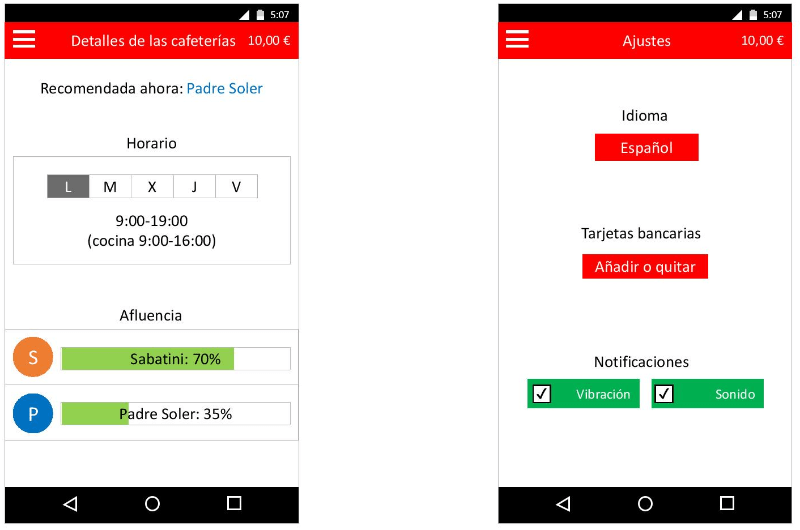
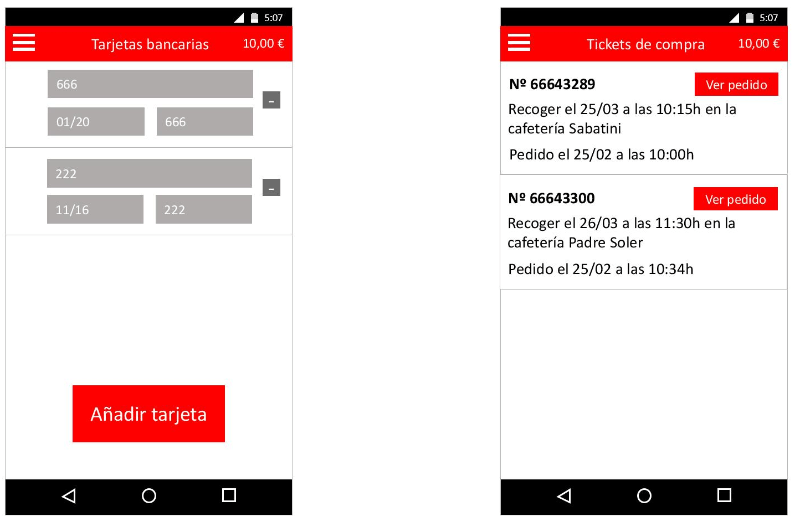
In order to decide the place in which every component makes sense, simple skeletons are incrementally built to structure the information in the application.
User Feedback
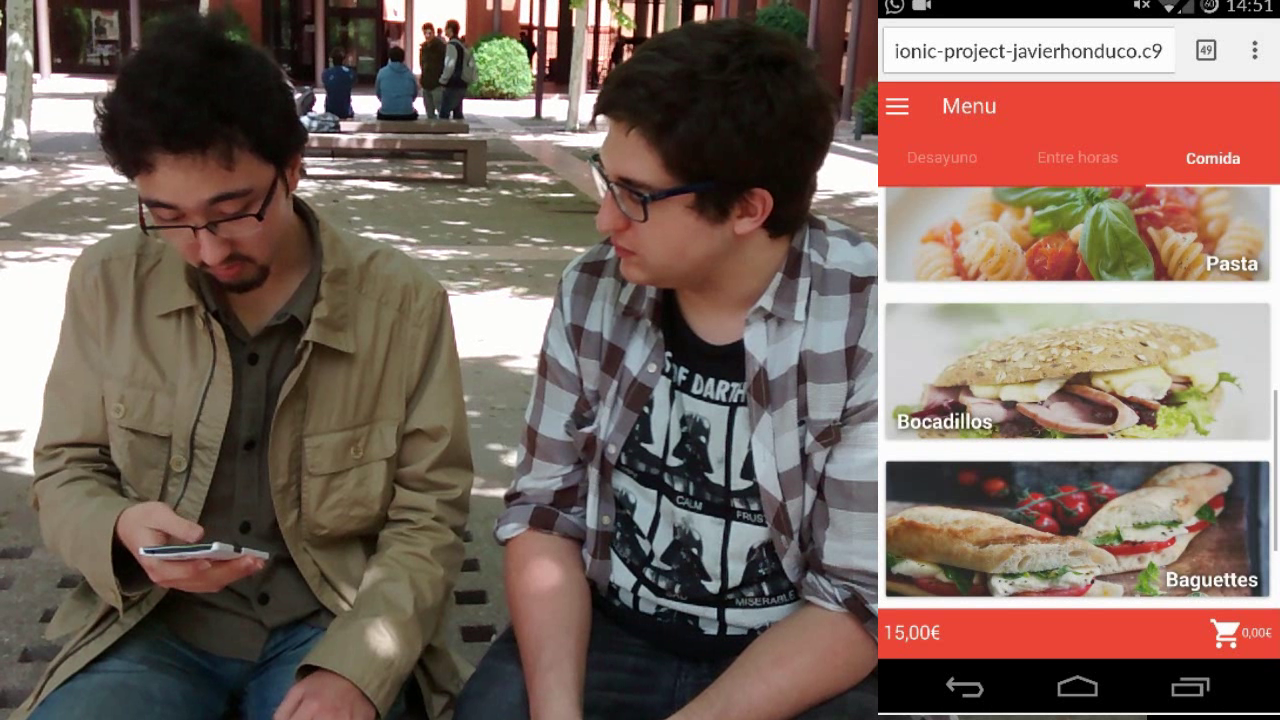
In order to create a product that not only looks great or makes what we want, but it does something useful for people (something, they would actually use), we requested, collected and gathered feedback from the users.
We wanted to get users's feedback since day one, because we think is a good practica and also has been proved by iterative software development techniques as one of the best ways of software development for our usecase.
When we had the first ideas, we just told it to different students, to know if that was interesting.
Later, when whe had the firsts mockups, we asked the people what do they thought about it.
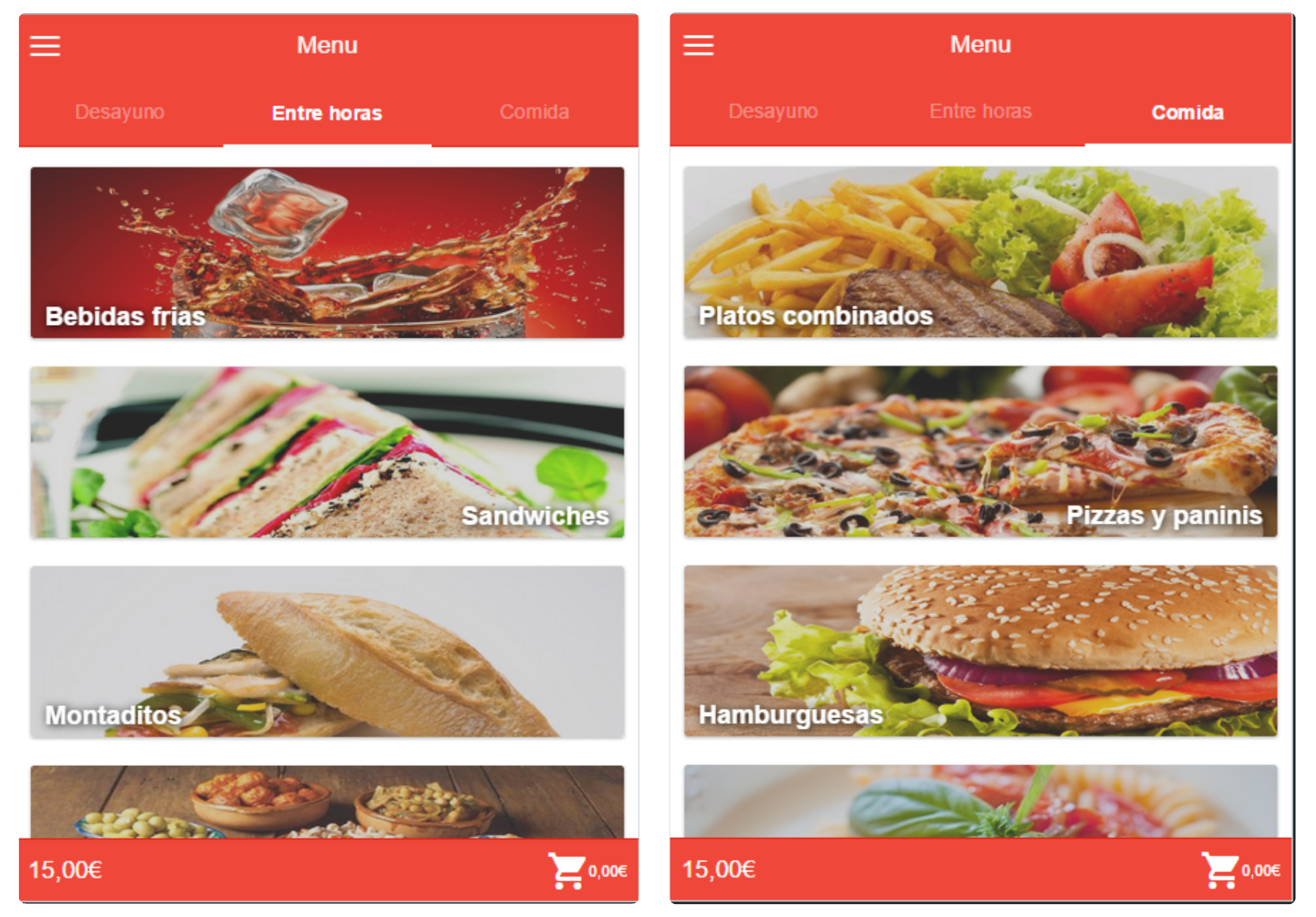
As soon as interactive prototypes were out of the oven, we did the same thing.
In conclusion: We think feedback is one of the most important parts of designing, no matter if it is software, products or any other field. Being able to collect feedback from users since the early stages of a project, is something not only great to have, but, in our opinion, mandatory to be able to get ahead of the competition.









.png)
.png)
.png)