Goals
• Create a realistic application prototype
• Create a global version of its functionality
• Learn from the prototyping software including both positive and negative aspects
• Identifying product lacks and comprehend how they affect

• Create a realistic application prototype
• Create a global version of its functionality
• Learn from the prototyping software including both positive and negative aspects
• Identifying product lacks and comprehend how they affect

The software Axure is used for the elaboration of this prototype. It is a wireframing and rapid prototyping software
Some recommendations from Material Design were proposed like the redistribution of some information elements or the addition of a fixed toolbar at the lower part of the application. The functionality of the toolbar would be to place the essential information that should be viewed at all time: The actual balance and the shopping cart. It was also mentioned to incorporate the “+” google button when you wanted to add an element to the shopping cart when visualizing its information, as this static button symbolizes the main action of the page you are viewing.
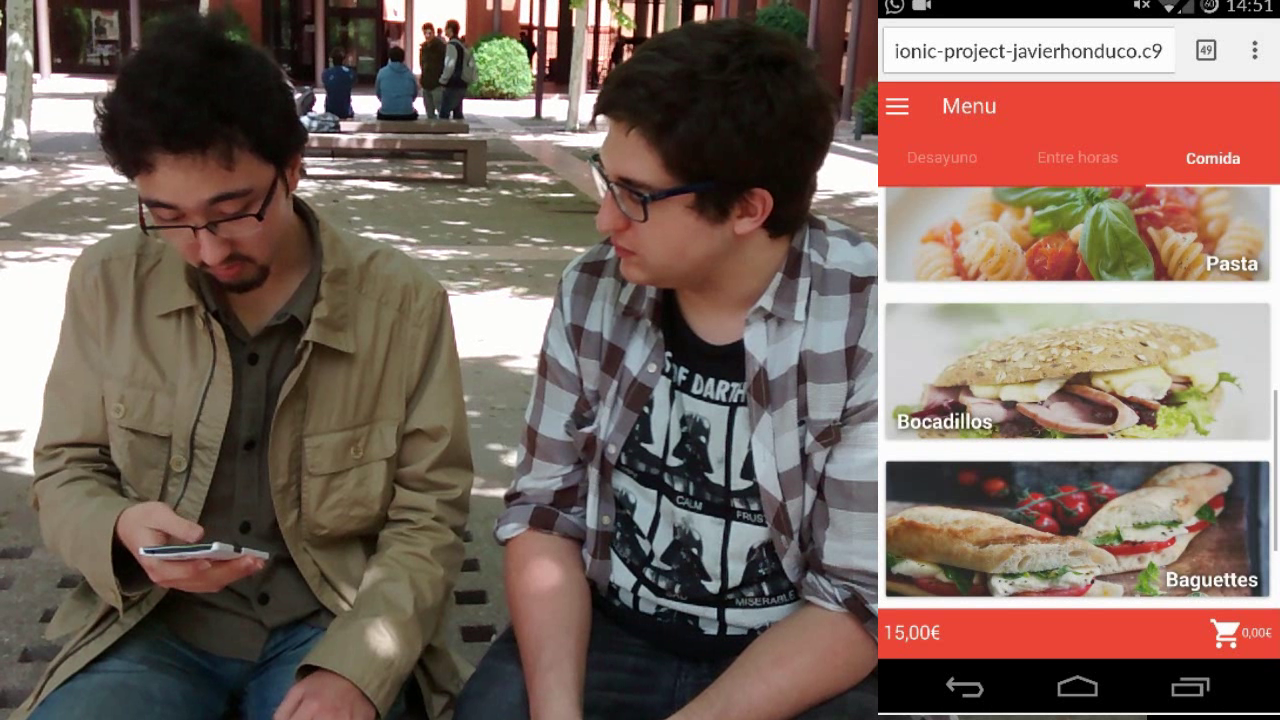
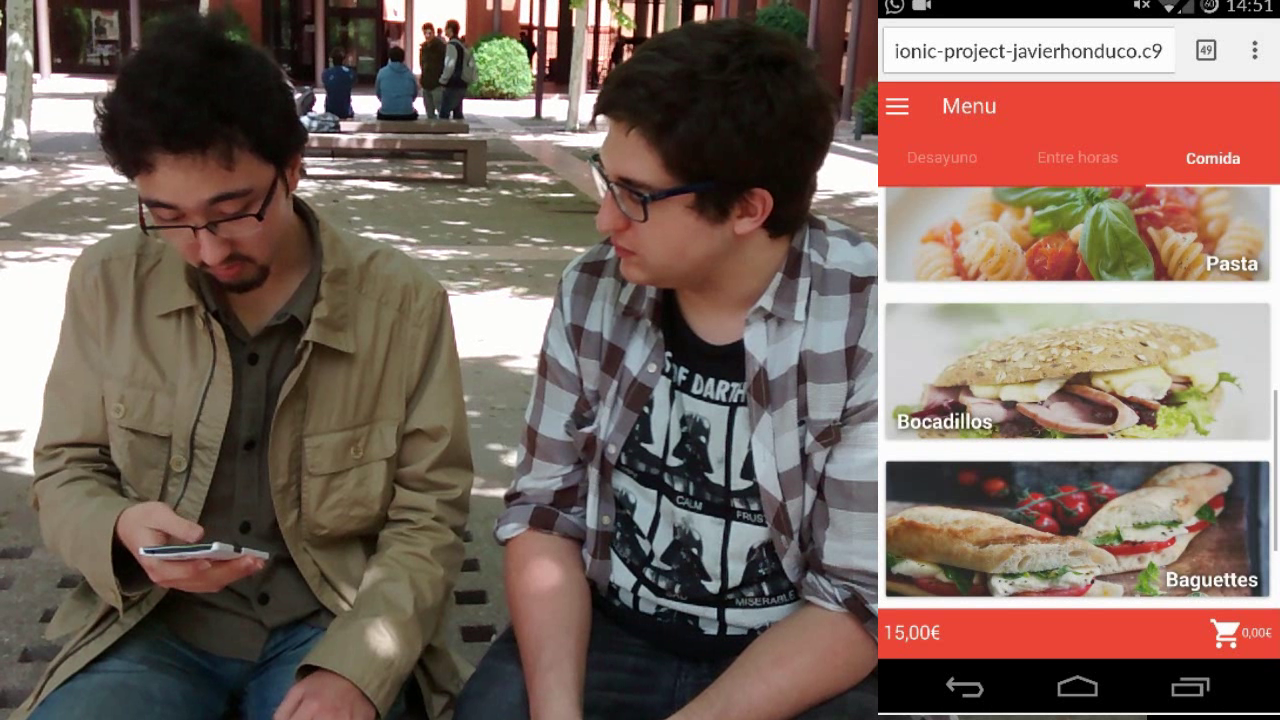
The software Ionic is used for the elaboration of this prototype. It is a mobile development framework that is based on JavaScript, HTML5 and CSS3. It has a very good performance and UI tools that enable a fast and efficient development. The main objective is to create a product as similar as possible as the final product so that we can evaluate its use with the user.
One aspect that has changed a lot over the implementation of the application is the shopping cart. At the beginning of the implementation it was planned to set it in the upper right corner, next to the current balance, but after the expert recommendations it was decided to remove it from that position as the top bar’s functionality in android is for research. The contents of the shopping cart have also changed with the aim of reducing the amount of information displayed to the user.
Another change was the location of the buy button on the product information page. With this change it is always visible to the user and this will expedite the purchase.
The evaluation of usability of the system was carried out by a single member over different days and situations. During the evaluation some specific questions were asked to the user so that it was possible to collect vital information about the usability and its user experience.
The evaluation of usability of the system was carried out by four members over different days and situations.
Two of the members were asked to use the software prototype, during the evaluation of usability, the participants were asked to undertake the following tasks while contributing their opinions and feelings on the application.
The tasks were:
• Analyzing the overview of the application
• Conducted tasks imposed to be done on the application
• Discussing their feelings and opinions about their actions and the usability of the application.
The following two members underwent a wizard of oz, where they used the application with a purpose: to order a burger and to live the experience of what it would really be using the application. They order the burger on the application and go get in the cafeteria. Once the participants performed the test were again asked to perform the think aloud protocol.